今天要來介紹如何透過 Form Code Generator 做出電子信箱驗證表單。
在這裡,會使用兩個表單,一個為發送驗證密碼的表單A,和進行電子信箱持有驗證的表單B。
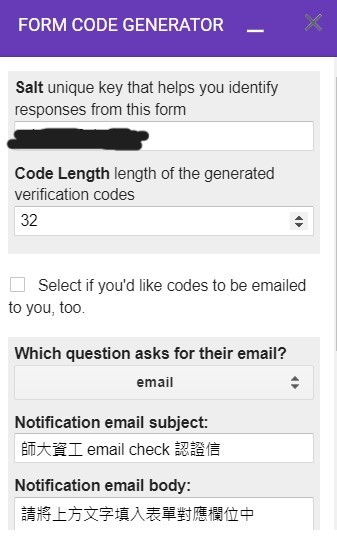
到 Google 表單的更多選項 -> 外掛程式並安裝 Form Code Generator,安裝完後點選外掛程式 -> Form Code Generator -> Configure generator,會看到以下畫面

圖一:Form Code Generator 設定畫面
Salt:在做雜湊前加入該欄位的字串,可以提高安全性。但在這裡是為了識別是否是從此表單生成的密碼,因為可能會有人再裝相同的外掛程式,或是取得該外掛的 MD5 來生成密碼。
Code Length:設定生成密碼的長度。
第二個灰色區域:設定電子信箱取得的欄位,以及用以發送驗證密碼的主旨(subject)及內容(body)。
在 Google 表單寄送驗證密碼後,需要在驗證表單確認填寫的信箱對應的密碼是否與填寫的驗證密碼相符,若相符則代表該電子信箱持有者為表單填寫本人。
function MD5 (input) {
var rawHash = Utilities.computeDigest(Utilities.DigestAlgorithm.MD5, input);
var txtHash = '';
for (i = 0; i < rawHash.length; i++) {
var hashVal = rawHash[i];
if (hashVal < 0) {
hashVal += 256;
}
if (hashVal.toString(16).length == 1) {
txtHash += '0';
}
txtHash += hashVal.toString(16);
}
return txtHash;
}
=MD5(CONCAT(在表單A輸入的電子信箱,CONCAT( 在表單A輸入的Salt,"dEstr0yR@1nB0wTAb1es")))
而如果還要人工比對 32 位的驗證密碼是否相符,及核對電子信箱是否為資工系的電子信箱實在太累了,因此明天將介紹如何利用 Google 試算表的公式達到自動驗證。
